Role: UX Design Institute student project, Professional Diploma in UX Design
Time frame: December 2024
Project overview
Designing a user-centred mobile app for vehicle rentals was both a rewarding and challenging journey. The goal was clear: address user frustrations with existing platforms by crafting a superior experience, starting with understanding user needs, behaviours, and expectations.
The steep learning curve pushed me to explore new software, engage participants for surveys, and sift through mountains of sticky-note insights. This hands-on research phase honed my UX skills and deepened my appreciation for user-focused design.
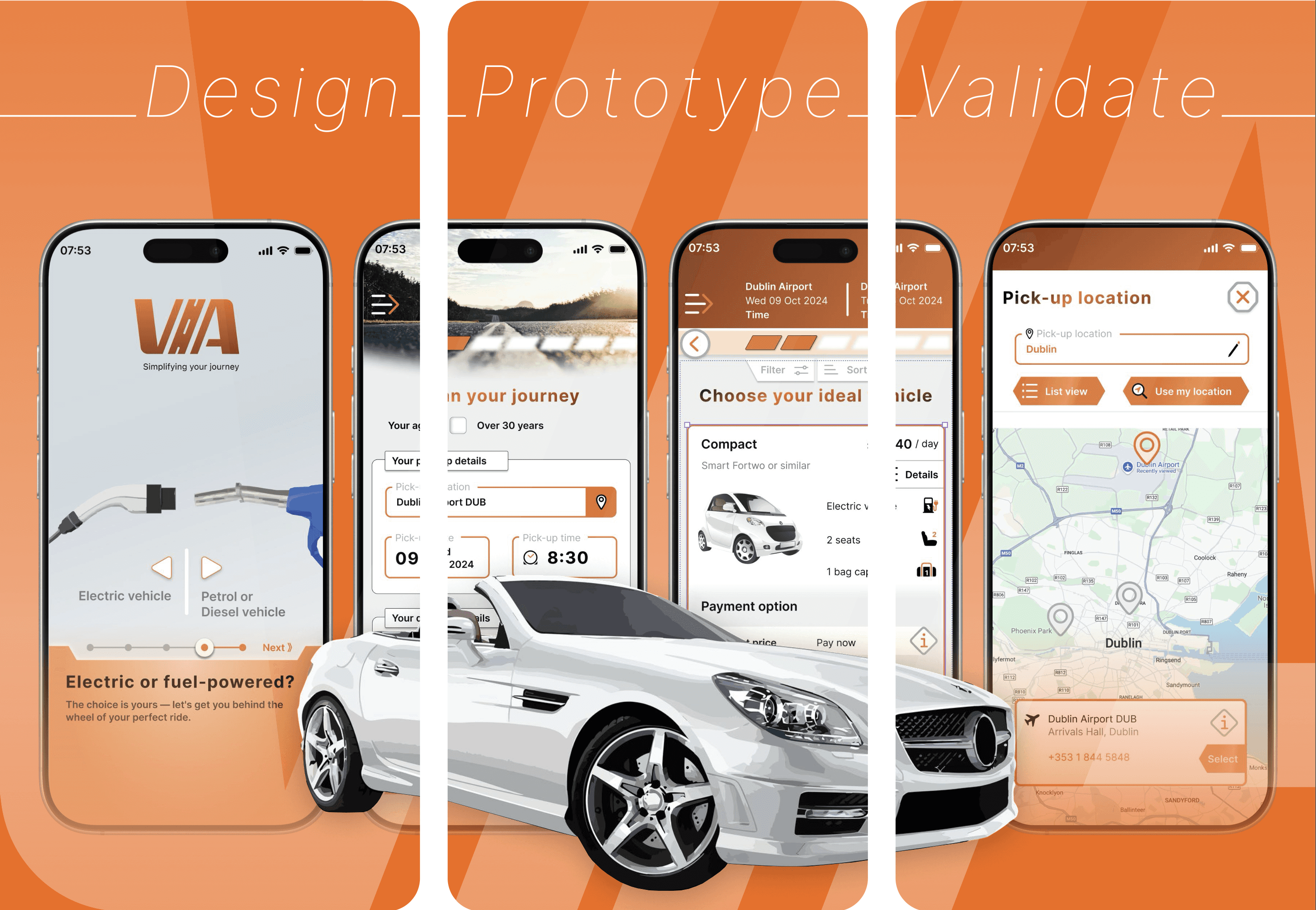
The outcome? A high-fidelity prototype with detailed annotations, primed for seamless development handover.

In pursuit of insights: Common UX research tools.
Research methodology
To ensure a comprehensive understanding of user needs and the market landscape, my research strategy employed five methods: competitive benchmarking, online surveys, usability testing, affinity diagramming, and customer journey mapping. Using multiple data sources and diverse analytical approaches helped to "triangulate" the findings and enhance the credibility of my research.

Competitive benchmarking guided by Jakob Nielsen’s “10 Usability Heuristics for User Interface Design”.
Competitive benchmarking: Evaluating four mobile vehicle rental apps (Budget, Sixt, Kayak, and Europcar) allowed me to familiarise myself with industry standards, app conventions, and design patterns while experiencing the apps firsthand. Some design flaws, like harsh error messages and broken hyperlinks, were immediately evident. However, subtler issues emerged through empathy-driven research, including customer reviews that revealed user pain points and frustrations. This holistic approach provided valuable insights into the strengths and weaknesses of each app's user experience.

Online survey's are a powerful and practical UX qualitative research method.
Online survey: I designed a 10-question survey to explore the usability of competitive vehicle rental platforms. A mix of open-ended questions gathered 'rich' insights, while closed questions quantified responses. Participant recruitment and data visualisation presented significant learning opportunities.
Key customer feedback areas I prioritised for prototyping included:
》Assessing user goals upfront and offering personalised bookings.
》Providing tailored insurance options.
》Synchronising rental bookings with flight times.
》Increasing availability of electric vehicles.
》Improving clarity in pricing and option details.
》This feedback guided the app's design focus.

Clear, accurate, and concise usability notes are a valuable team research resource.
Note-taking: I conducted detailed note-taking during usability tests of two rental apps (Sixt and Green Motion) with two participants. My focus was on documenting user interactions, verbal feedback, and pain points encountered during specific tasks, consolidating the findings into a collaborative resource. I expanded my research by leveraging AI-powered transcription, tagging, and sentiment analysis tools.
Key pain points prioritised for prototyping included:
》Enhancing filtering and sorting capabilities for vehicles.
》Reducing confusion around insurance options.

A remote, collaborative, affinity diagramming session using Miro.
Affinity diagramming: Collaborating on a Miro board, we organised and synthesised insights from competitive benchmarking, surveys, and usability testing using an affinity diagramming method. This approach helped identify key themes and patterns in user feedback, with the team session offering diverse perspectives. Key data-driven themes included:
》Enhancing vehicle search filtering and result display.
》Improving clarity of information, particularly for insurance options
》Presenting booking summary details more effectively to build trust.
This process reinforced critical design priorities.

The customer journey map aims to provide a comprehensive view of the customer experience, highlighting both frustrations and delights, and to reveal opportunities for improving the overall user experience.
Customer journey map: Developed a customer journey map to visualise the end-to-end user experience of renting a vehicle, highlighting key touch-points, pain points, and opportunities for improvement.
Defining user problems
The research phase revealed several critical insights that shaped the design direction of the VIA app:
Application stability issues: Users expressed frustration with frequent app crashes, ambiguous error messages, and unresponsive links, highlighting the need for a robust and reliable platform.
Difficulties with search, filtering, and sorting: Users encountered challenges refining their vehicle searches due to limited filtering options, unclear sorting criteria, and a lack of personalised search results.
Information clarity issues: Users were often confused by industry jargon related to insurance coverage, optional extras, and terms and conditions. They desired more transparent pricing and clear explanations of key information.
Booking summary issues: Users expressed concerns about the clarity and accuracy of booking summaries. They desired easy-to-review formats with clear breakdowns of prices and optional extras.
Customer support accessibility issues: Users encountered challenges finding the right information and obtaining timely support through existing customer service channels. They desired intuitive FAQ sections, clear contact information, and improved search functionality.
User onboarding and visual design: Users appreciated clear and concise onboarding experiences. They valued visually consistent interfaces that supported easy navigation and understanding of key information.
Design goals
The VIA mobile app design addresses the identified pain points and aims to deliver a user-centered rental experience.
Application stability: The app development prioritises robust code and thorough testing to ensure platform stability, minimising crashes and errors. Clear and informative error messages will guide users in case of unexpected issues.
Intuitive search, filter, and sort: The app offers comprehensive and intuitive search filtering options, allowing users to narrow down their vehicle choices based on specific criteria such as car size, transmission type, fuel type, seating capacity, luggage space, and price range. Sorting options enable users to arrange search results by their preferred order, such as lowest price, highest rating, or nearest pickup location.
Information clarity: VIA prioritises clear and concise language throughout the app, avoiding technical jargon and providing easily accessible explanations for insurance options, optional extras, and terms and conditions. Transparent pricing breakdowns will clearly display all associated costs, ensuring user trust and confidence.
Booking summary: A streamlined booking summary presents all essential booking information in a visually appealing and easy-to-understand format. Key details such as pickup and drop-off locations and times, vehicle details, insurance coverage, optional extras, and total price are clearly displayed and easily editable, allowing users to review and confirm their bookings with ease.
Enhanced customer support: The app provides multiple, readily accessible customer support channels, including live chat, email, and a comprehensive searchable FAQ section. The app also integrates a user-friendly chatbot to offer quick and efficient assistance for common queries.
Optimised user onboarding and visual design: VIA incorporates an engaging and user-friendly onboarding process that guides first-time users through the app's key features and functionality. The design prioritises visual clarity, consistency, and a minimalist aesthetic, employing intuitive navigation patterns and visually appealing graphics. The app uses color strategically to highlight important information and interactive elements, ensuring a visually pleasing and easy-to-understand interface.
Seeing the big picture
I began translating UX research insights into visual designs by mapping application screens and interactions. This process helped me visualise how to organise navigation, content, CTAs, pop-up alerts, decision points, and user flows. Applying design thinking principles, I tried to align the screens with user needs, emphasising intuitive navigation and seamless interactions. By iteratively refining these elements, I bridged research findings with actionable design solutions that prioritize functionality and user experience.

Creating the site map in Figma helped me to experiment with the journey flow.
From ideas to wireframes
My wireframe prototyping process begins with digital sketches, as I prefer tools like Figma over paper for their flexibility and precision. Using a tablet, I map out screens and interactions, focusing on content grouping, CTAs, pop-ups, decision points, and overall flow. Digital tools allow for easy adjustments, iterative refinements, and the ability to experiment with bezier curves and layouts without the mess of erasers. This approach bridges research insights with functional design, setting a strong foundation for high-fidelity prototypes.

Time for sketching! I created the initial wireframes in FigJam on my iPad — because bezier curves with an 'Undo' beat paper and eraser shavings any day.
Brand development
After hours of brainstorming with family, friends, and ChatGPT, the name 'VIA' surfaced for the brand. It represents the journey, symbolising 'to travel through en route to a destination'. With decades of Graphic Design experience using Adobe Creative Cloud, this is the first logo I've designed in Figma.

Via: to travel through en route to a destination
Interaction design
To test and refine the design solutions, interaction sketches were created to visualise key user flows and screen layouts for the VIA app. This iterative process helped to identify potential usability issues and refine the user interface before moving to the digital prototyping stage.
The interaction sketches explored several key areas:
Off-canvas menu: This design element allows for efficient navigation and access to key app features, keeping the main screen uncluttered and focused on the primary user task.

From wireframe to high fidelity, every iteration adds more detail and polish. Designs evolve with each step, bridging functionality and aesthetics to deliver user-focused solutions.
Vehicle search and filtering: Sketches visualised how users could efficiently search for vehicles using various filters and refine their results based on personalised criteria.

Insurance coverage selection: This section explores how users can easily compare and choose their desired insurance coverage level, providing clear explanations and pricing breakdowns for each option.

Booking summary and payment: These sketches focused on presenting the booking summary information clearly and concisely, highlighting key details and allowing for easy review and editing before proceeding to the payment gateway.

Account management and user registration: These sketches explored the design of user profiles, including options to save booking details, payment information, and manage communication preferences.

VIA design system
The VIA design system integrates variables for graphical styles, capturing user data, real-time filtering, option selection, and accurate pricing. The current prototype simulates the app's interface and functionality, supporting further interactive testing and design enhancement.

Figma variables bring prototypes to life, making them feel more dynamic and realistic during usability testing
Iterative prototyping
A high-fidelity prototype of the VIA app was developed in Figma, based on research insights and iterative interaction design. The prototyping cycle involved multiple iterations, incorporating user testing, refinement, and validation.

Testing in action: Usability testing the prototype to uncover pain points, refine interactions, and quickly iterate design improvements for an improved user experience.
Annotations
Annotated specifications accompany the prototype, ensuring seamless communication of design intent and functionality during development handover.

Annotating Figma prototypes ensures seamless developer handover, clearly communicating functionality, interactions, and design intent.
Continuing the journey
The VIA mobile vehicle rental app is designed with a user-centred approach, addressing pain points through UX research. It focuses on stability, ease of use, clarity, and visual appeal to create a seamless rental experience. This case study emphasises the role of user feedback in shaping the app’s development, aiming to make VIA the top choice for travellers seeking a hassle-free vehicle rental.
However, the journey doesn’t end here. Agile iterations will continue to refine the design, driven by evolving user insights. This approach ensures the app remains dynamic, adaptable, and aligned with user needs.

Prototypes bring digital projects closer to reality, bridging design concepts with stakeholder buy-in and real user feedback.